How to Slice and Dice a Two-Page Spread for Digital

In this series, we’ll explore the process of translating a print book to the digital screen from a design perspective. Our first post tackles the challenge of enhancing the design to create a new, digital experience, while still keeping the same look and feel of the original print book.
Image-rich content is a designer’s dream. Coffee table books, photo books and modern cookbooks all devote their two-page spreads to glossy photos and elegant font, capturing readers’ eyes with a distinct style. But what happens when these books go digital? How do designers translate the same spirit of that gorgeous two-page spread onto a scrolling screen? For designers, this is a problem of same-but-different design, where readers must be able to recognize the book’s print origin but experience the digital version in a new and exciting way.
At Inking, we faced these challenges all the time, since most of our partners have beautifully designed print books and products. Over time, we’ve developed some design principles and processes that have led to successful translations from print to digital. In this post, we’ll use three different projects as examples for illustrating our approach: Sunset’s The New Sunset Western Garden Book, Workman’s Stitch ‘n Bitch Superstar Knitting, and Artisan’s Jeni’s Splendid Ice Cream at Home. Not only were we tasked with replicating these books’ exquisite images and detailed recipes or how-to’s for digital screens, but we also needed to give their content a digital makeover. By adding new features and layouts, we allowed readers to engage with the content in ways that they never could in print.
Find Opportunities Where Digital Can Shine
In general, we know that the digital format can capture certain design elements really well. Rich colors, for instance, pop on backlit digital screens, especially when using high-resolution images. Another common element that we can easily implement is type hierarchy, or the organization of content by its importance.
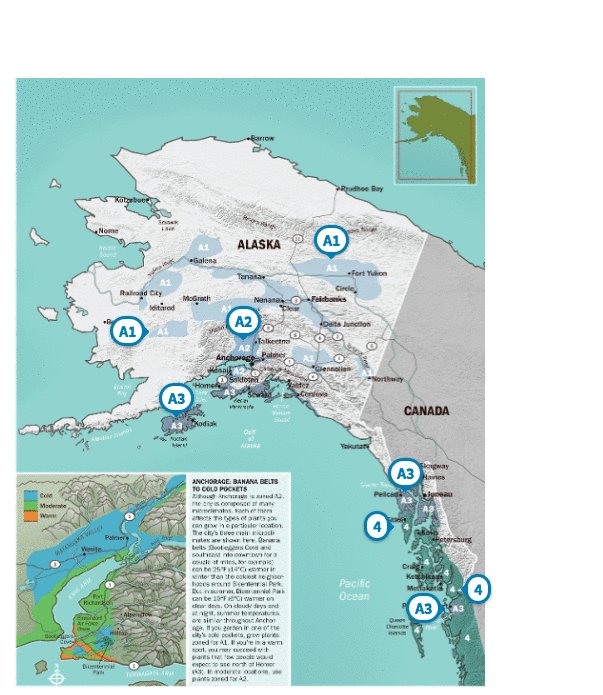
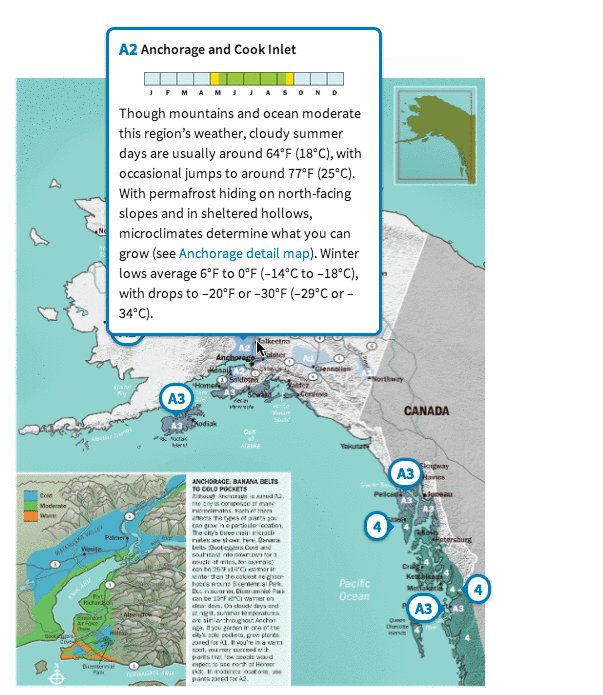
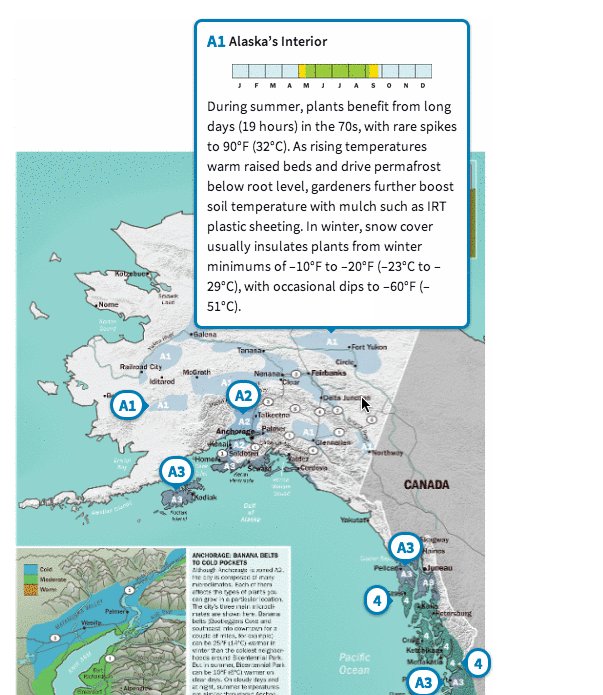
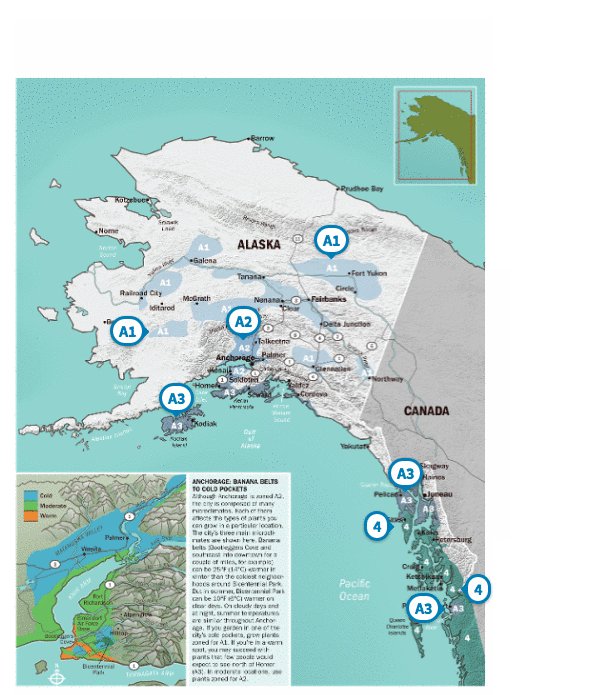
Other aspects actually work better in digital than print, such as numbered images. For example, instead of matching a number to a key on another page, as in the print version of The New Sunset Western Garden Book (1), digital readers could click or tap on a particular number directly in the image (2) to reveal more detailed information.
(1)


(2)

In this instance, we were able to overlay information about a certain geographical area over that actual area on the map, without making the image too crowded or forcing the reader to leave the image to find the corresponding text. In this case, then, translating these books for a digital format proved to be a natural fit for the content and audience.
How to Coax the Two-Page Spread Onto a Scrolling Screen
Of course, we often still have to wrestle with print-specific design elements, which require us to rethink how the content should be displayed. One such challenge is fundamental to the content itself; namely, for most illustrated print books, many of the sections and recipes are oriented around a two-page spread, while digital content scrolls vertically. Not only that, but digital content must also be flexible, easily adjusting to the width of each and every screen. For Jeni’s Splendid Ice Creams at Home, we had to find some really creative ways to translate gorgeous, full-bleed two-page spreads for the single screen of digital. Often, we would encounter large, highly detailed images (1) and were challenged to maximize their value, given the less expansive real estate on a screen.
(1)

To solve this, we captured the highest resolution version of the image, placed it right in the middle of the scrolling content flow, and leaned on the power of retina screens that enable readers to tap and pinch-and-zoom within an image that would typically fill the majority of a print page (2). While this might seem like a small tweak, it ended up adding extra interactivity to the content, while still allowing readers to appreciate the details of the full image.
(2)

Another important structural issue that we often encounter is the case of text laid over an image, as you can see in this second example from Jeni’s (1). In print, the placement of text is obviously static, and editors know that a line of text will always be right next to the image it’s describing. In the digital realm of responsive design, text can increase and decrease for legibility, and images resize depending upon the device. This means that if we left text and images layered on top of each other, we couldn’t ensure that they would remain proportionate across devices.
To determine the best path forward, we worked closely with the Jeni’s editorial team to understand the relationship between each text and image combination. Sometimes, if the background image wasn’t correlated to anything and was purely decorative, we might decide to leave it out or place it elsewhere (2).
(1)


The most intricate relationships were those where multiple images had a lot of text on it that referred to multiple aspects. Here, the solution was uniquely digital: we added in interactive “pop tips” that hovered over the relevant portion of the image and opened to reveal the right info when a reader tapped on them.
The Hardest One of All: Two-Column Layouts
The common two-column layout is particularly tricky for digital designs. In print, a two-column layout works because you can assume a fixed height, and the columns are laid out for each page individually, with clear breaks added each time. A digital device, however, can scroll forever, with no fixed heights or fixed page breaks. This makes the two-column layout both challenging to execute across varying digital devices and often leads to a clumsy experience for your end user.
In Stitch ‘n Bitch Superstar Knitting, the two-column layout was primarily used to break down intricate knitting patterns (1). Here again, we took a step back and looked for a uniquely digital solution, rather than trying to force the two-column layouts onto a digital screen just for the sake of preserving the print design. Instead, we created a new design for step-by-step lists with linear layouts (2).
(1)

(2)

Not only did this solve our design problem, but the new layout eliminated any ambiguity about next steps with a single column reading experience.
The Proof is in the Pudding
When translating The New Sunset Western Garden Book, Stitch ‘n Bitch Superstar Knitting and Jeni’s Splendid Ice Cream at Home from print to digital, we had to re-think the digital design layout based on the original editorial intent, the capabilities of the possible devices it would be consumed on, and our own technical capabilities. We’ve been able to capture practically any original print design for digital using HTML and CSS, but as best practice, we always looked at the content with a lens for discovering repeatable elements that could help us adhere to scalable processes. We also worked closely with the publishers and content creators to ensure that each decision we made was one that would either maintain the print quality, or enhance it in a new, digital way.
And what of the final product? In our eyes, the digital version has the same captivating content, with added interactivity and a new design that feels native and slick on readers’ digital devices. And that is the most satisfying part of all.

