What You Need to Know About CSS to Beautify Your Content (Hint: Not a Lot!)
“Going mobile,” or optimizing corporate content for your employees’ smartphones and tablets, may seem like a scary decision. Suddenly, you or someone on your team is expected to be an HTML and CSS expert in order to manipulate content onto a mobile screen. Luckily, this isn’t the case. With a WYSIWYG platform that lets users author directly in HTML and a few lines of code, you’ll be well on your way to structuring your content for mobile devices.
But what about design? As we know, the way that your content looks can have a huge impact on its effectiveness. The good news is that you don’t have to be a professional designer (or hire one!) to apply a few simple design principles that will make your content accessible and engaging for your team. Basic styling with CSS will help you achieve consistency, deliver value and make your project beautiful at the same time!
In this post, we offer a brief introduction to some fundamental design concepts that will help you make your content really stand out.
Color
Color is the easiest way to create content that stays true to your brand, while also calling attention to specific places. For the majority of your content projects, simply adding two to three main colors will do the trick. Apply your chosen colors judiciously to headers (as text color or background color), and use one color for all main paragraph text and lists items (usually black or grey) to establish some consistency.
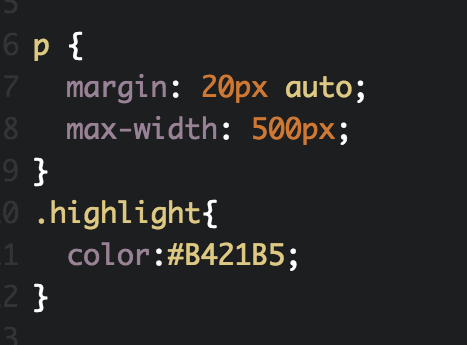
To achieve this with CSS:
- Apply inline color changes with span tags (< >) to emphasize part of a block level element.
- Set project wide color for all hyperlinks using link selector in the stylesheet.
 Inline color with span tags
Inline color with span tags
Resources:
Adobe Color is a great resource for creating and discovering color themes in either RGB or Hexidecimal code.
Colorzilla (Chrome plugin) is particularly useful for picking the colors in any webpage or image, as well as creating CSS gradients.
Space
When it comes to designing responsive digital content, allowing for white space can be a challenge. However, to keep your content balanced and readable, line height, margins and padding are a big consideration. Appropriate use of white space increases legibility, improves the user experience and conveys a high-quality product.
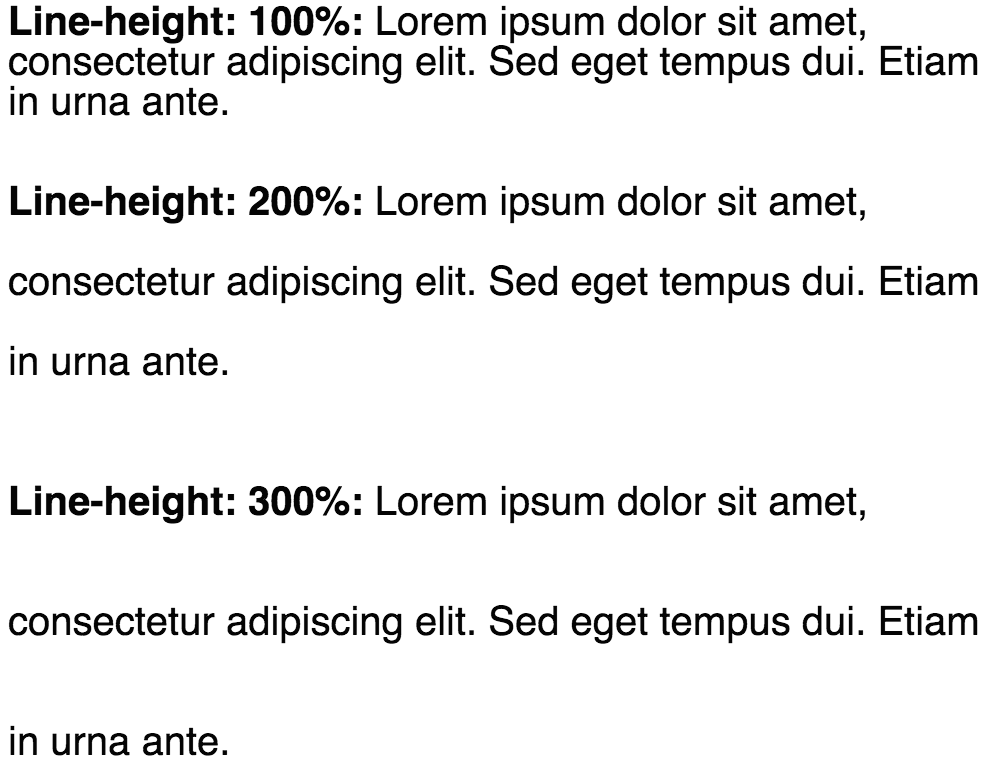
 An example of line-height differences
An example of line-height differences
Below, I’ve listed some code examples to help you format your CSS :
1. Line height: https://css-tricks.com/almanac/properties/l/line-height/
2. Margins: https://css-tricks.com/almanac/properties/m/margin/
3. Padding:https://css-tricks.com/almanac/properties/p/padding/
Visual Hierarchy
Consistency among common elements is key to maintaining the visual hierarchy of your content. For example, NYTimes.com communicates a visual hierarchy to readers through a limited mix of serif and sans-serif fonts and subtle colors to call attention to the author, time-stamp, or link to comments. When designing your content, it’s always important to take note of what you want your readers to see first and what’s most important.
 An example of visual hierarchy from NYTimes.com
An example of visual hierarchy from NYTimes.com
To achieve this with CSS:
- Emphasize sections or call-outs by applying a background color or border.
- Add a border to the beginning of a new header section or block quote.
The bottom line:
One of the main benefits of using CSS is that you can apply designs to your entire project all at once, instead of having to customize each element. While you may not feel comfortable writing CSS now, a little knowledge can go a long way and cover your entire project.
You should also look for tools and companies that can help you out along the way. For example, when using our platform, you can partner with our Enablement Team to create custom.css files that store all of your design requirements in one place, accessible right in your authoring environment. Because as much as we’re about getting your content onto the right devices, we also know that it has to look good, too.
To learn more about creating successful digital content, read our free how-to guide, “5 Must-Ask Questions for Successful Digital Content.”
